博客(一):从零开始搭建你的个人博客
此文章将会指引你搭建hexo框架的博客,并将其部署到Git Hub上。
一. 环境搭建
1. 安装Nodejs(npm)
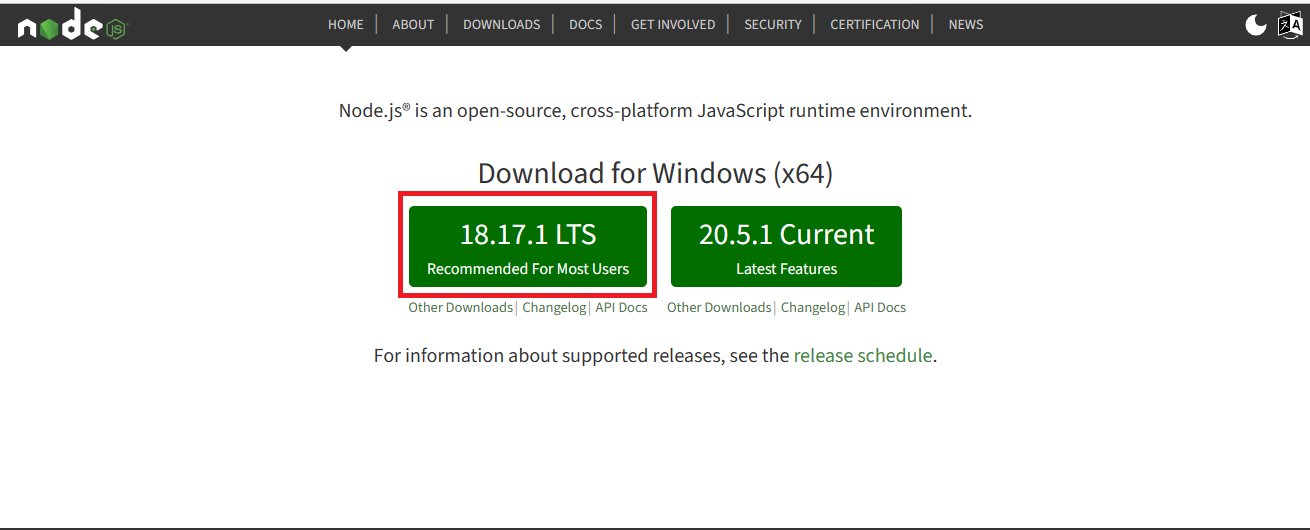
下载链接:Nodejs官方网站
这里直接选择官方推荐的稳定版本:Recommend For Most Users。
安装过程一路回车就好,默认选项不需要任何额外的操作。
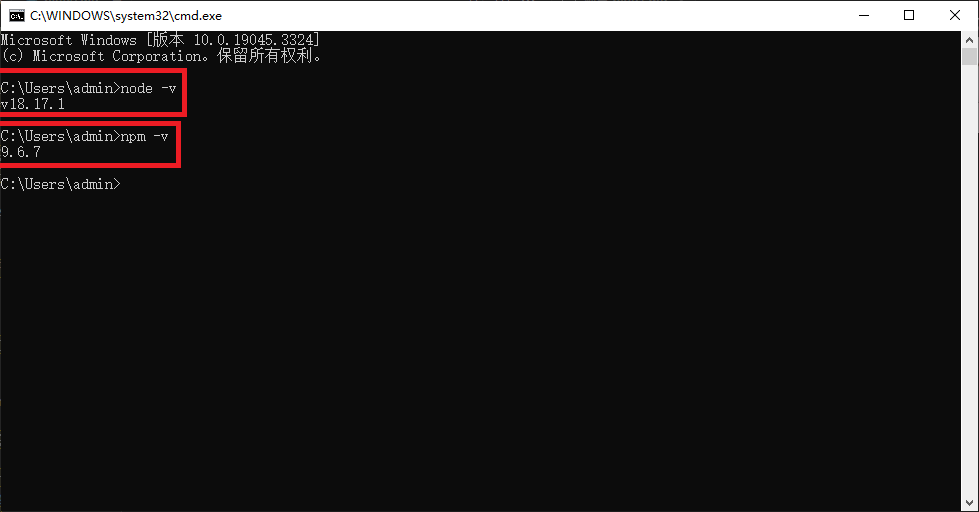
安装完成以后,打开cmd。输入命令:node -v,若返回nodejs版本信息则安装成功。
nodejs内置npm。输入命令npm -v,返回npm版本信息则安装成功。
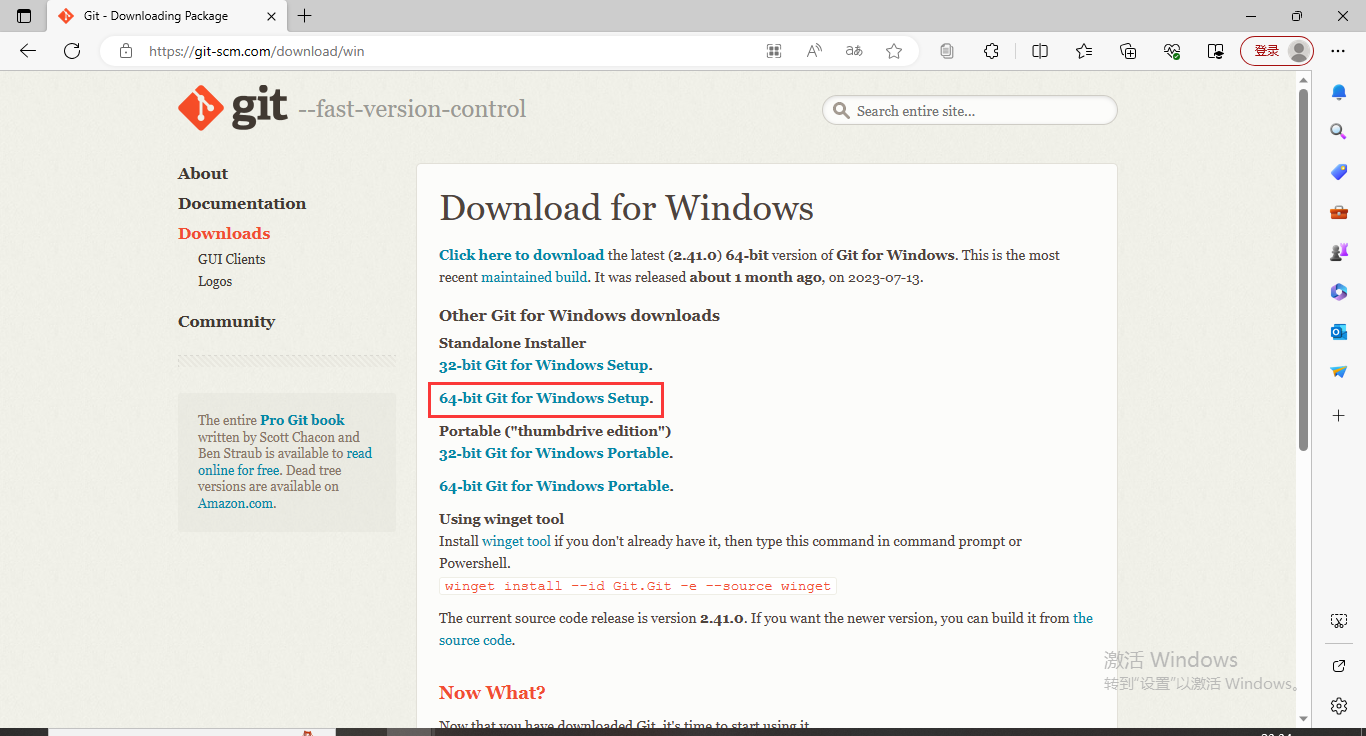
2. 安装Git
下载标注的版本。
安装一路回车就好。
二. 本地部署你的博客
1. 安装Hexo,新建hexo框架项目
打开cmd输入命令:npm install -g hexo-cli,等待安装完成即可。
安装完成以后输入命令:hexo -v查看版本,返回结果则安装成功。
选择一个用于放置博客文件的文件夹,在此目录下使用命令:hexo init myblog,新建你的博客项目。你可以看到在你的文件夹下多了一个myblog的项目。
输入命令:cd myblog进入myblog项目,安装npm:npm install即可。
2. 在本地启动你的项目
在你的项目根目录下输入命令:hexo g生成博客网站的文件。
然后输入命令:hexo server启动你的博客。
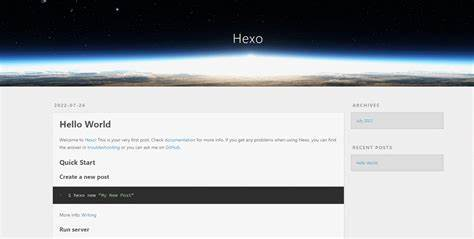
接下来,你可以输入网址:http://localhost/4000 以访问你的个人博客。
像这样:
当然,如果你想停止你的博客服务,输入命令:Ctrl C即可。
四. GiHub搭建博客
如果你没有GitHub账号,请前往官网注册:GitHub官网
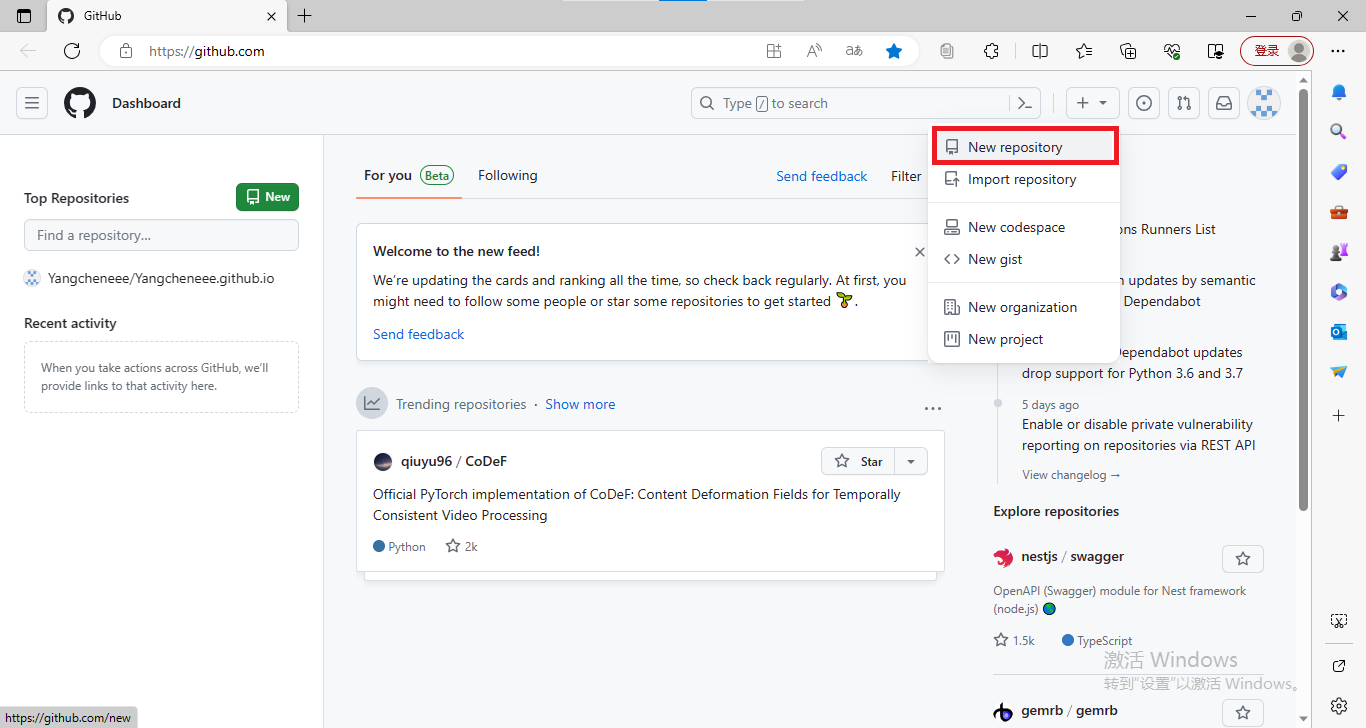
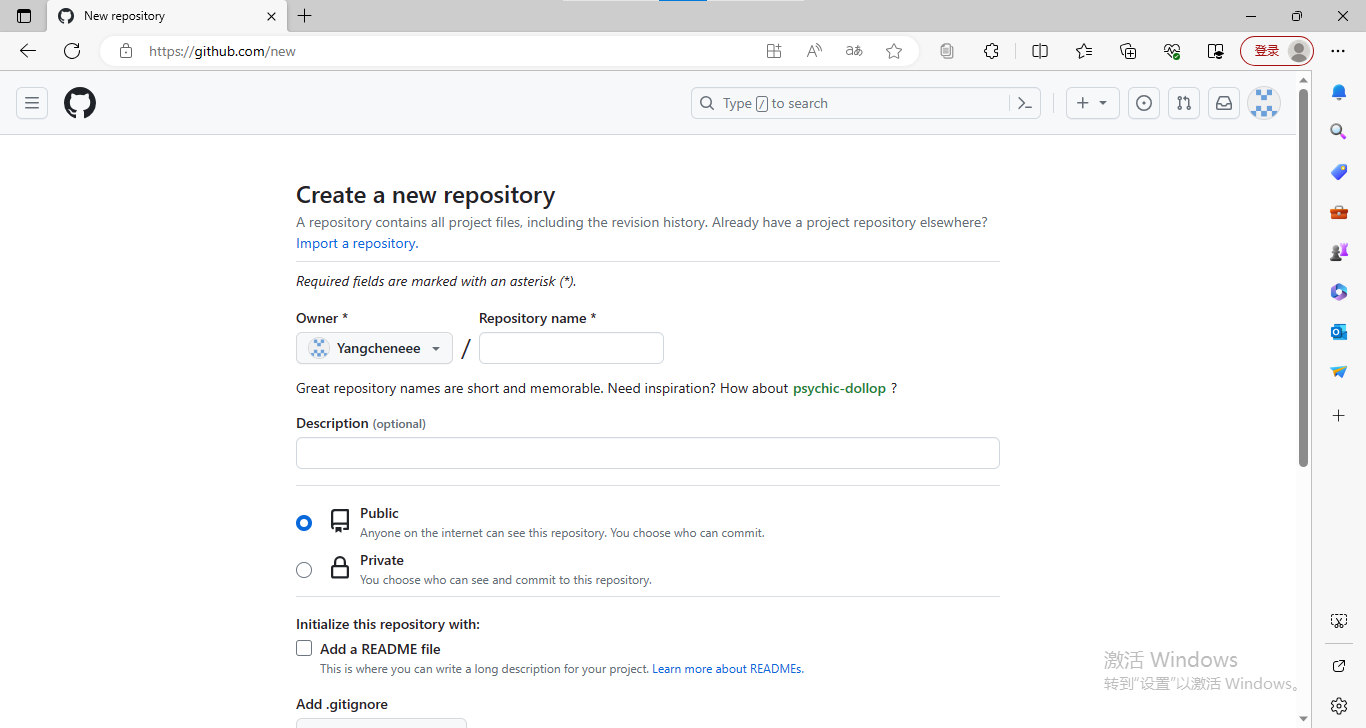
1. 新建Pages类型仓库
你的仓库名(Repository name)必须是:xxx.github.io(xxx是你GitHub的用户名)
下面的选项选择Public。
2. 安装hexo上传插件
输入命令:npm install hexo-deployer-git –save
这个插件使用git上传hexo生成的网页文件。
3. 修改hexo配置文件指定仓库路径
你可以在目录blog\hexo下找到 _config.yml 文件,修改以下配置。
如果你需要在文档快速定位以下内容,使用 Ctrl+F 查找 Deployment ,你可以定位文档中所有出现Deployment的地方。
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: https://github.com/Yangcheneee/Yangcheneee.github.io.git
branch: main
这里将 yangcheneee 修改为你的GitHub用户名即可
4. 部署博客到对应仓库
输入命令:hexo clean清除之前生成的博客文件
输入命令:hexo generate(hexo g)生成博客的静态网页文件
输入命令:hexo deploy(hexo d)将生成的博客文件推送到github仓库
将博客文件上传到GitHub仓库时,需要进行身份验证,在这个过程中保持登录GitHub,根据提示完成验证即可。
接下来访问网站:http://xxx.github.io (xxx为你的用户名)即可。